どうも、TTです!
今回はお問い合わせフォームを『Contact Form 7』というプラグインで超簡単に作成する方法を解説します。
ブログのメニューを作成する際にも参考になるので、ぜひとも最後まで読んでインプットしてくださいね!
目次
お問い合わせフォームとは
お問い合わせフォームは、読者が気軽にブログの運営者にメッセージを送れるフォームです。
僕のブログで言うとこれです!

これがあると読者からの疑問を解決しやすくなり、より良いコンテンツ作りにつながります。

お問い合わせフォームの設置
お問い合わせフォームは下記の3段階に分けて作成します。
1.Contact Form 7でフォームコードを作成
2.固定ページで問い合わせページを作成
3.メニューに問い合わせページ表示
ひとつずつ見ていきましょう!
Contact Form 7でフォームコードを作成
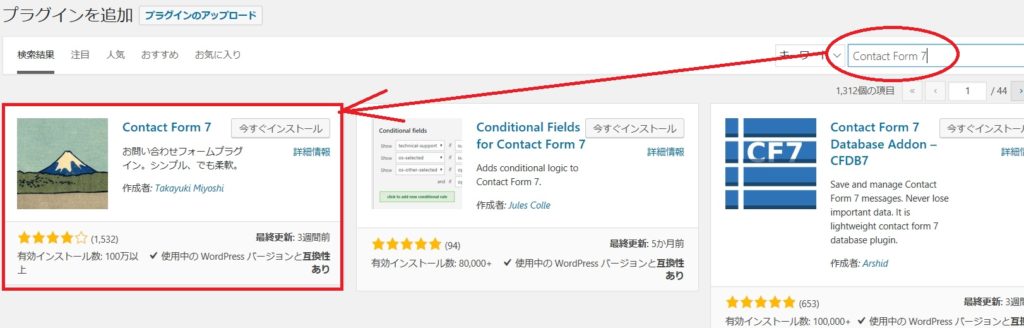
まず『Contact Form 7』というプラグインをインストールし有効化します。

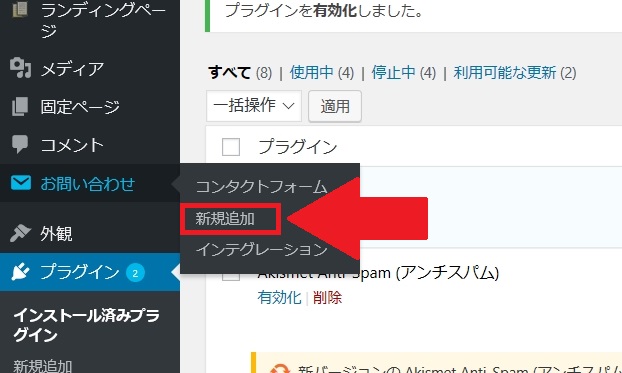
次にダッシュボードの『お問い合わせ』の中の『新規追加』をクリックします。

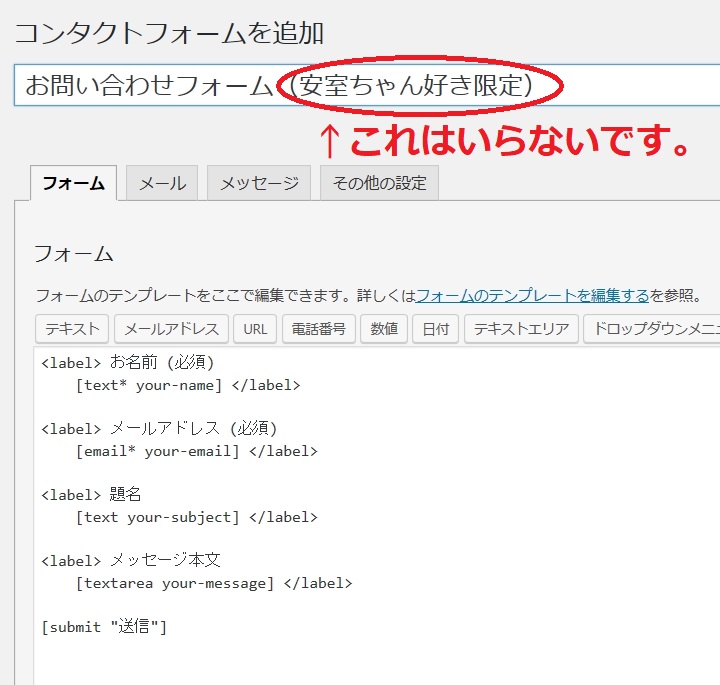
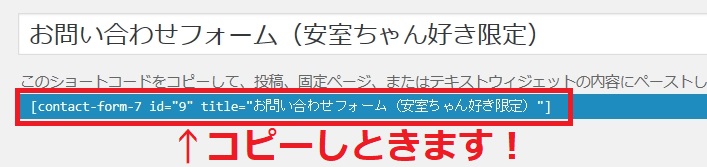
任意でタイトルを入力します。

入力したら『保存』をクリックします。

するとフォームのコードが出てくるので、これをコピーしておきます。

なお、このフォームコードは『お問い合わせ』の中の『コンタクトフォーム』でも確認できます。

固定ページで問い合わせページを作成
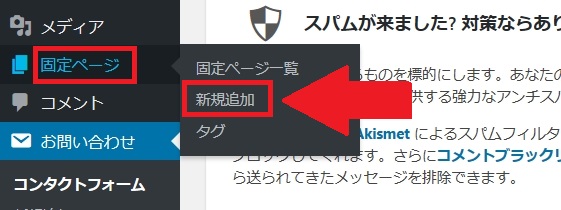
ダッシュボードの『固定ページ』の中の『新規追加』をクリックします。

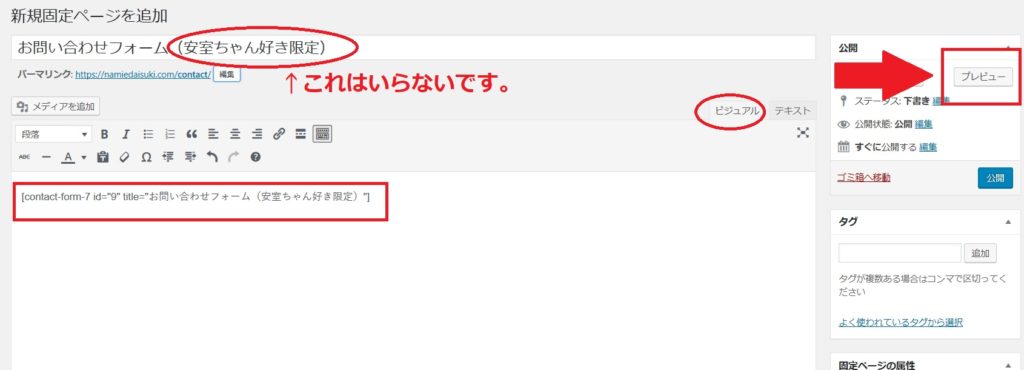
ここにタイトルを入力し、ビジュアルのまま先ほどコピーしたフォームコードを貼り付け、プレビューをクリックします。

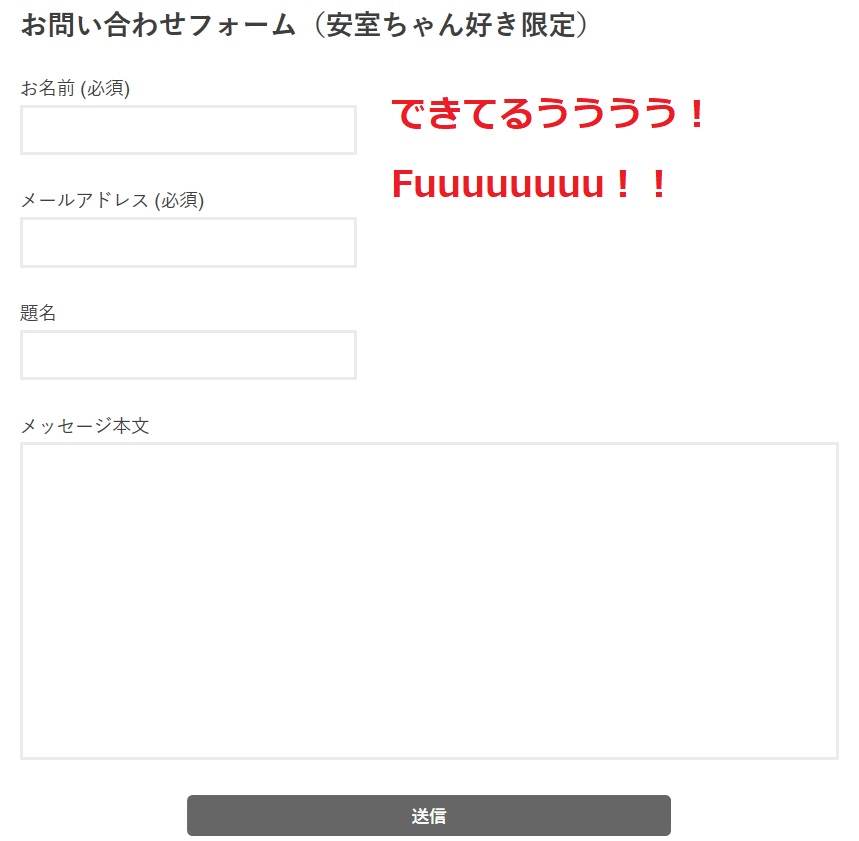
ちゃんとコードを貼り付けてたらお問い合わせフォームが表示されます。

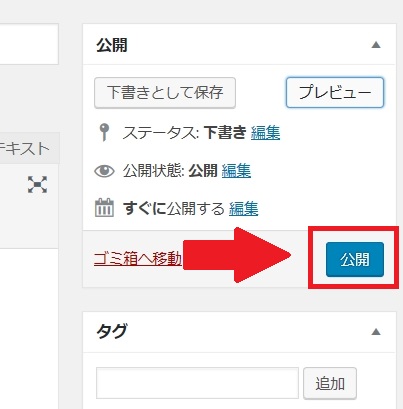
OKでしたら『公開』をクリックしましょう。

メニューに問い合わせページ表示
この固定ページをページの上部(メニュー)に表示させます。
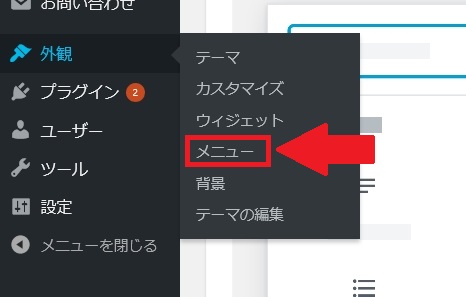
これは『外観』の中の『メニュー』から設定します。

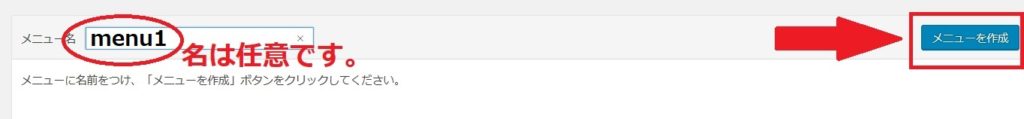
任意でメニュー名を入力し、『メニューを作成』をクリックします。

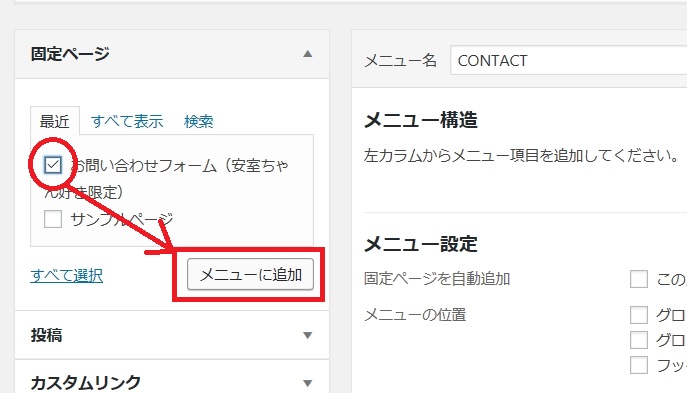
左側に固定ページの表示が出てくるので、作成した固定ページにチェックを入れて『メニューに追加』をクリックします。

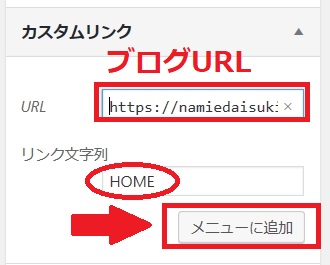
ついでにカスタムリンクの欄も開き、HOMEも作っておきましょう。
(もうある場合は無視で大丈夫です。)

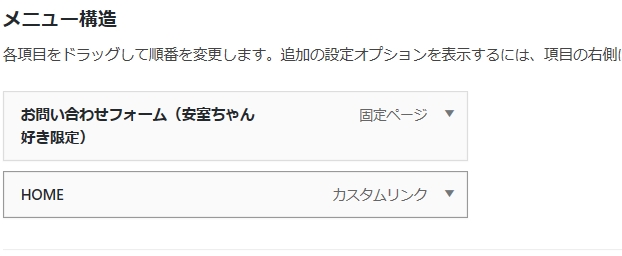
するとメニュー構造がこのように表示されます。

この順番はドラッグで自由に変えることができます!

順番を好きなように動かしたら、『メニューの位置』に全てチェックを入れ『メニューを保存』をクリックします。

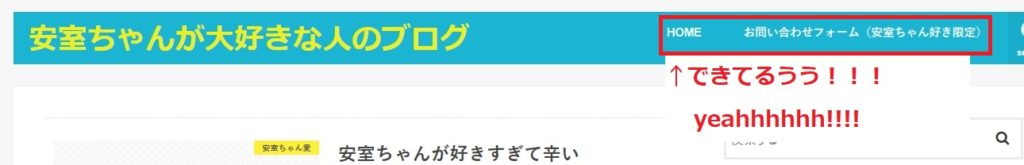
この後にブログにアクセスすると・・・

これで完成です!!!
お疲れ様でした!
ブログ運営と輸入ビジネスで会社に縛られないライフスタイルを

僕はメインは輸入ビジネスで収益を上げて生活してますが、その傍らでこのようにブログで情報発信して別の収益も得ています。
収入の柱は多い方がいいと思ってるので、「ブログ運営も挑戦したい!」という方はこの機会に挑戦されてみてはいかがでしょうか(^^)
なお、僕が激務のメーカー開発部から開始10ヵ月で脱サラできたノウハウ・エピソードは公式メルマガで配信してます。
今なら登録者限定で2ヵ月で月利10万円を達成するための僕が半年かけて製作した欧米輸入ビジネスオリジナル教材も無料配布しています。

合わせて読みたい記事
↓↓メール講座はこちらからも登録できます↓↓

それでは、最後まで読んでくださり誠にありがとうございました(^^)
また次の記事でお会いしましょう!
https://daiki738.com/wp-content/uploads/2019/12/スクリーンショット-2019-12-21-0.51.33.png
















